ХОТИТЕ ПОЛУЧИТЬ
ИНДИВИДУАЛЬНОЕ РЕШЕНИЕ ДЛЯ ВАШЕГО ПРОЕКТА?
ОСТАВЬТЕ ЗАЯВКУ, И МЫ СВЯЖЕМСЯ С ВАМИ
Анастасия
Web-дизайнер
Web-дизайнер
NEOLINE — это всемирно известная компания,
специализирующаяся на автомобильной электронике. Она производит широкий ассортимент
продукции, включая видеорегистраторы, радар-детекторы, гибридные устройства, смарт-зеркала,
инверторы и другие гаджеты для автомобилей. Компания также активно разрабатывает
персональный электротранспорт для города. NEOLINE предлагает российскому рынку свой бренд
компактных и маневренных электросамокатов, отличающихся повышенной проходимостью.
Кейс Neoline
сайт находится в разработке
О проекте
Компания пришла к нам с запросом на разработку
имиджевого сайта, в котором пользователи могли бы увидеть технологичность,
безопасность и надежность производителя.
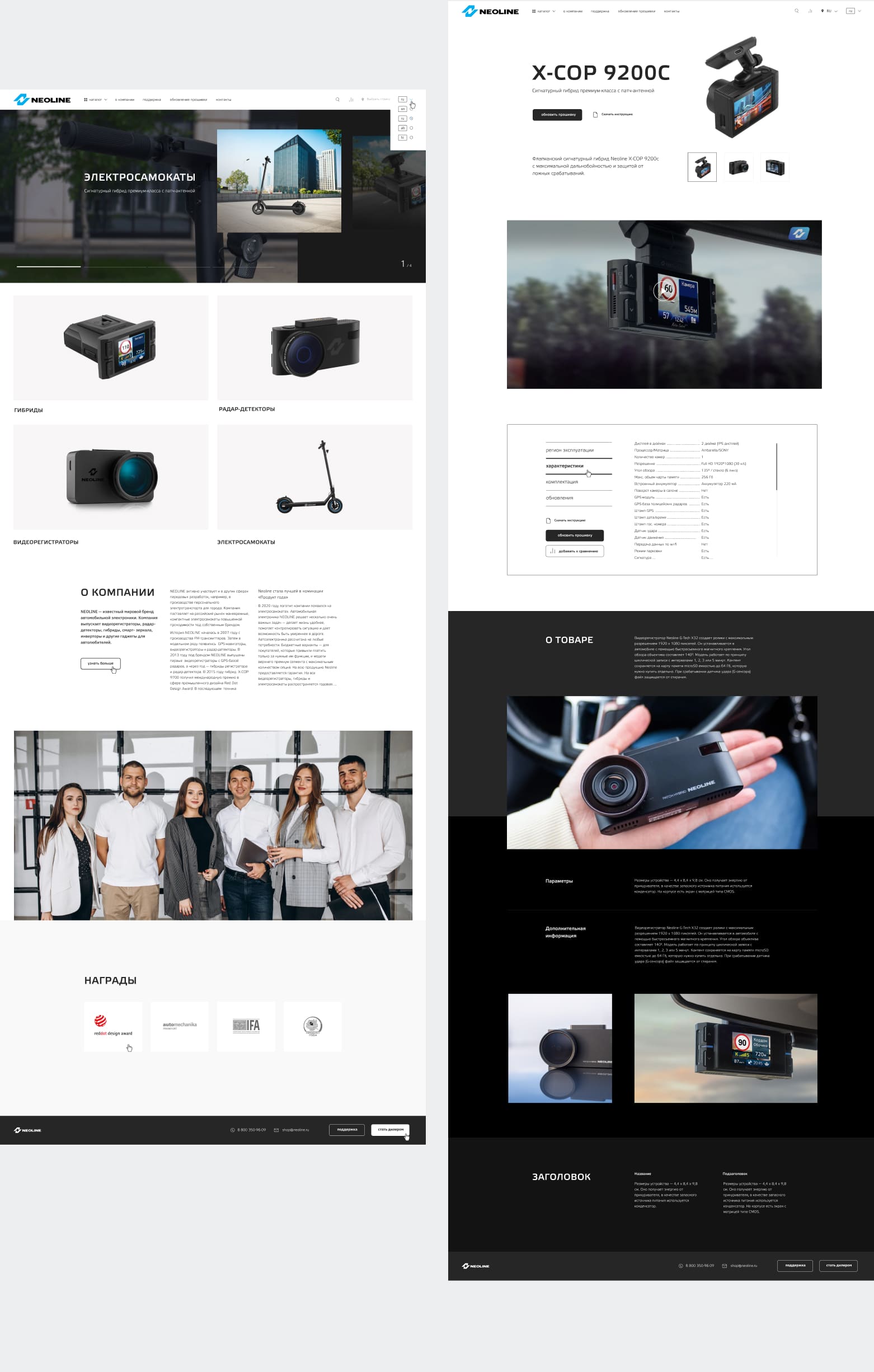
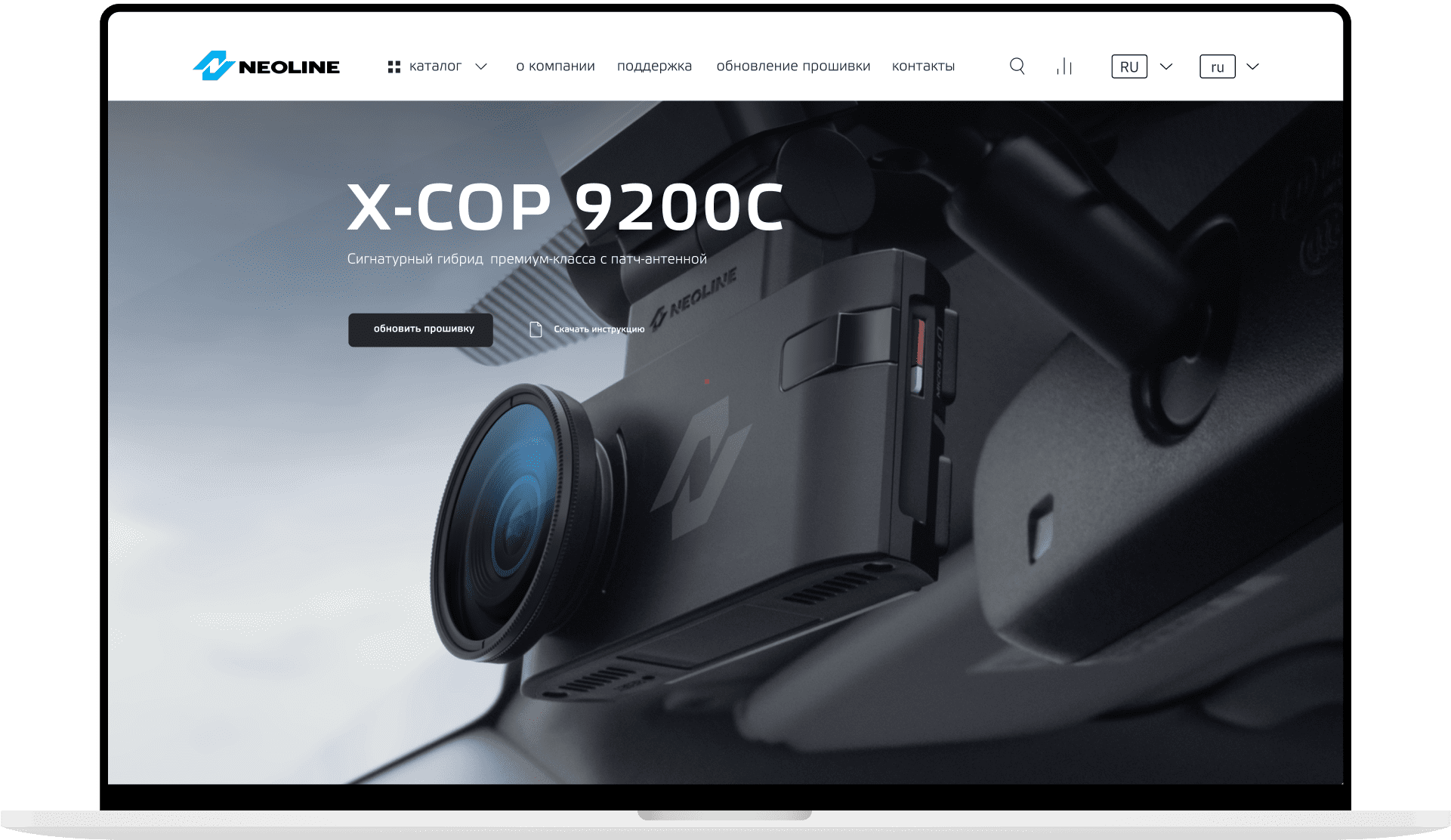
Представляем завершенный дизайн сайта, который постарались сделать эстетичным и удобным, отражающим концепцию бренда.
Представляем завершенный дизайн сайта, который постарались сделать эстетичным и удобным, отражающим концепцию бренда.

Сайт решили сделать резиновым: он подстраивается
под ширину пользовательского экрана. Цвета приглушенные. Сложный глубокий оттенок черного
отлично сочетается с голубым в логотипе. Темные тона подходят для статусных брендов.
Плюс этот же цвет используется в выпускаемых товарах. Он выглядит технологично и основательно.

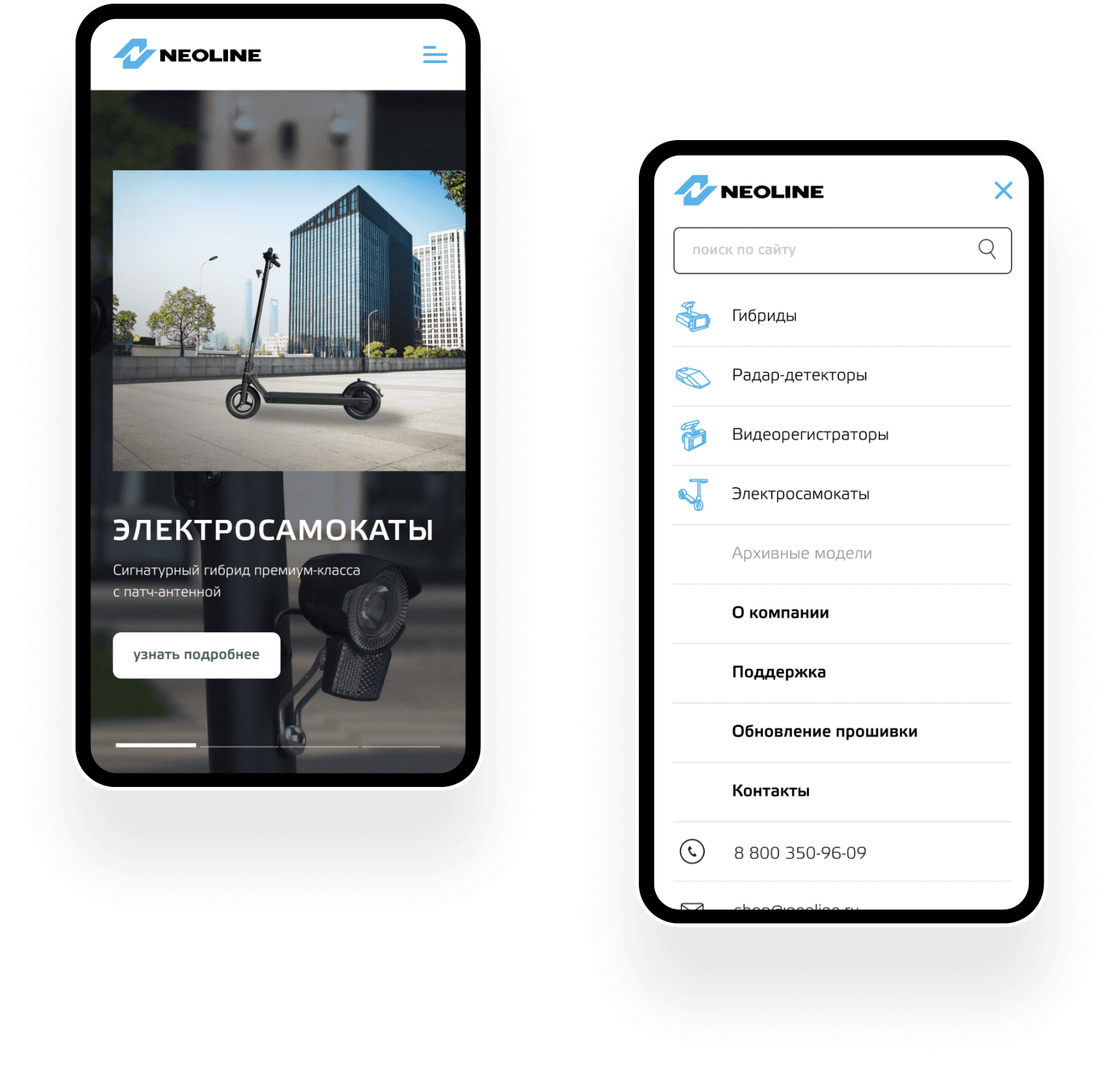
Чтобы пользователям было проще и быстрее
сориентироваться в каталоге, добавили инфографику. Отписывали ее в стиле сайта:
строгие четкие формы, четкие линии. При наведении на «каталог» в шапке появляются 4 основные
группы товаров, при клике на которые пользователь перемещается в нужную категорию.
В меню предусмотрена возможность сменить
регион и язык. Пользователь может выбрать комфортный для него язык сайта, находясь при этом
в любом регионе. Этот нюанс очень важен: выбор региона определял список адресов точек,
которые ему будут сразу показаны. Так мы избежали проблем с трудностями перевода и уменьшили
количество кликов пользователя для поиска магазина или сервисного центра компании.

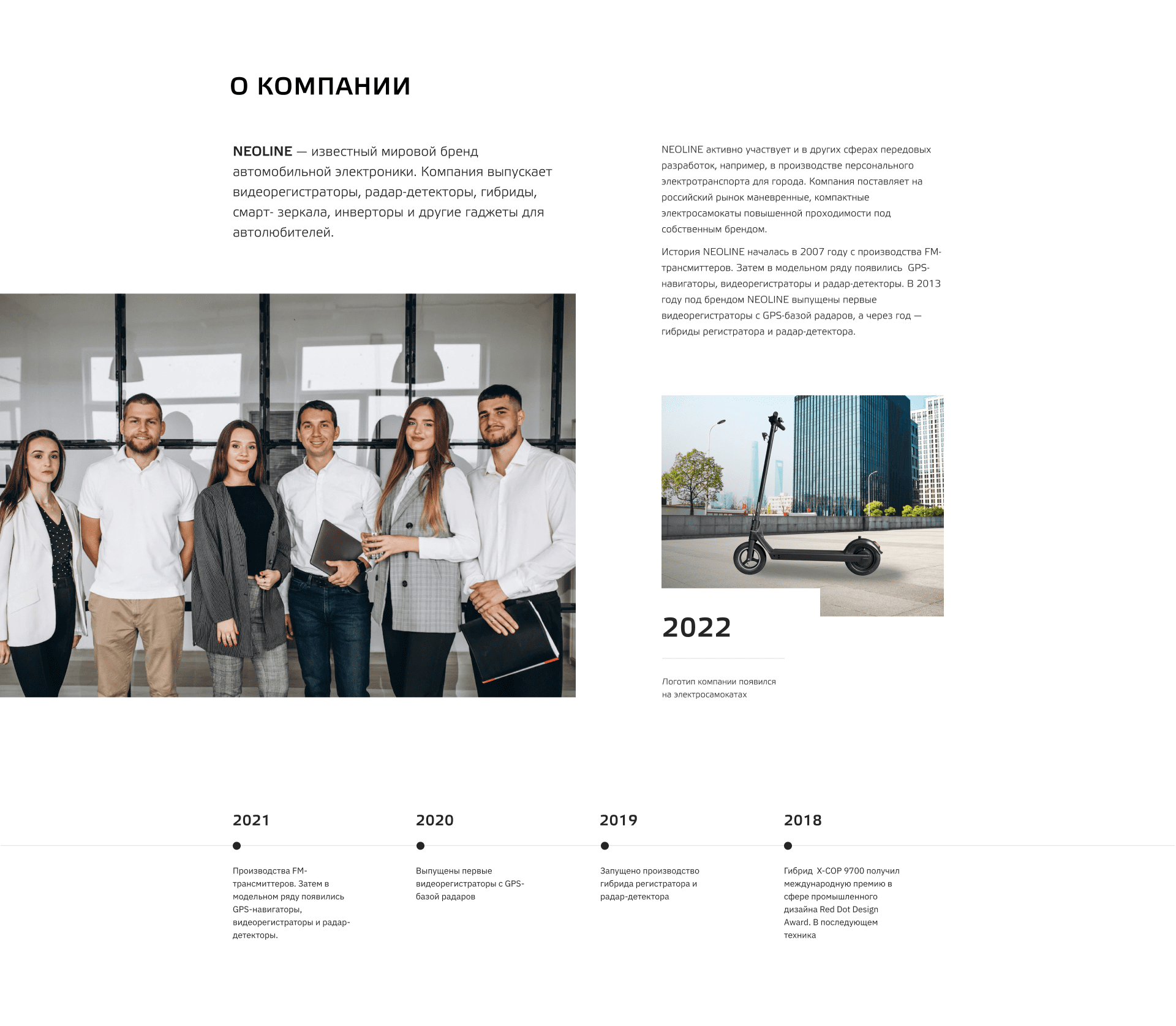
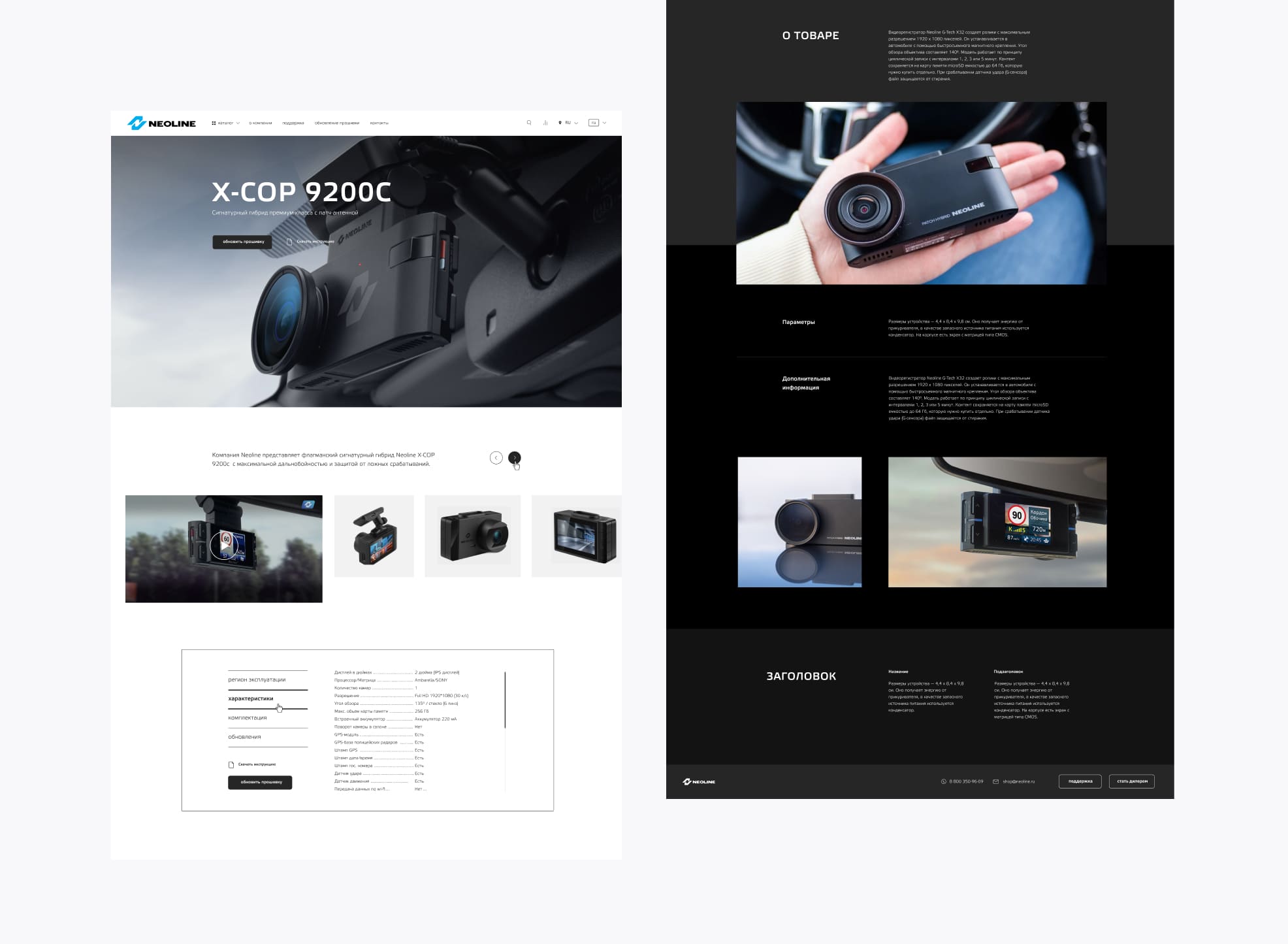
Внутренние страницы разбавили ненавязчивой
анимацией, аккуратно сверстав текст. Благодаря воздуху и проработанной композиции текст
читается легко, глаз не цепляется за лишние детали, а страница выглядит стильно и не перегружено.

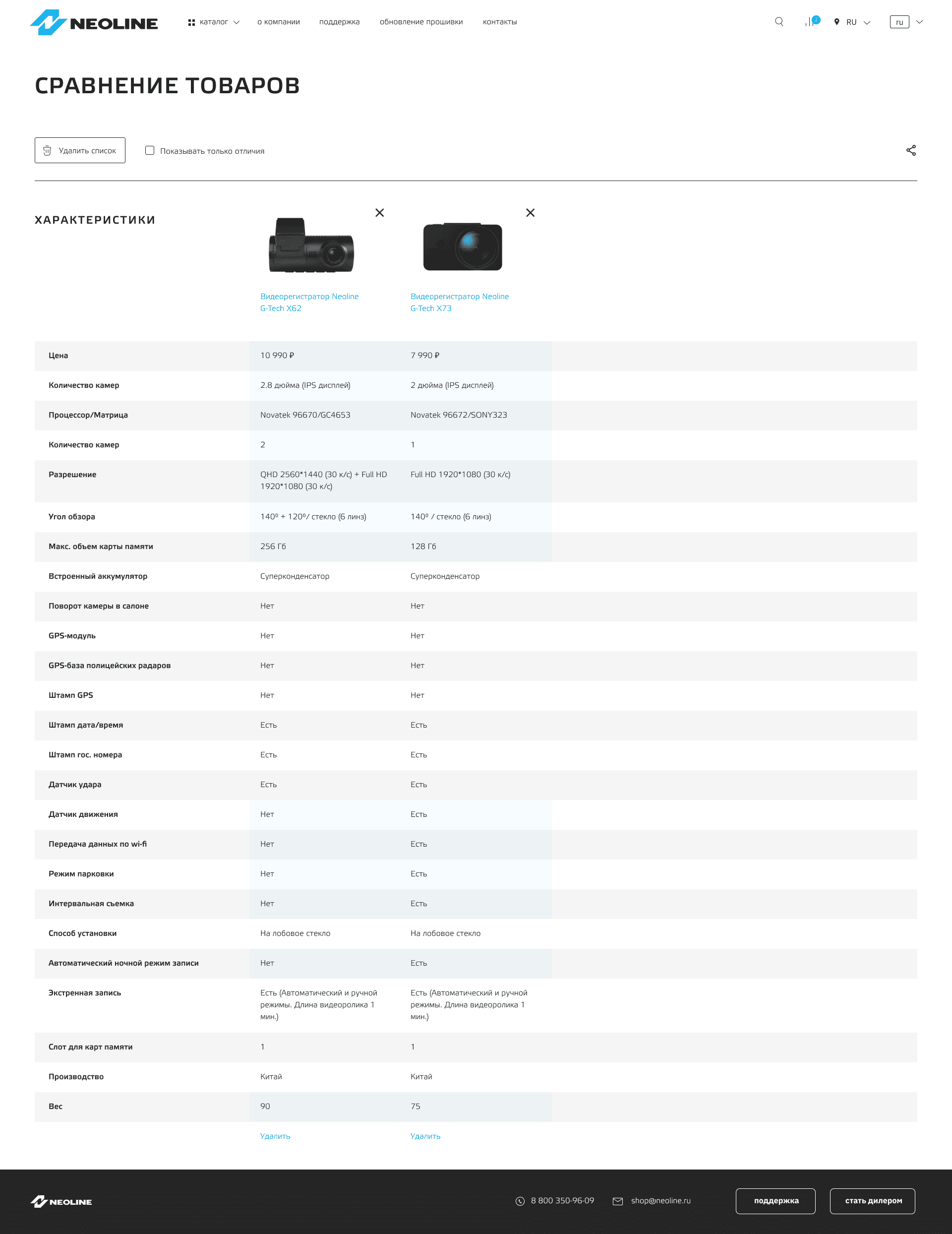
Левое меню при скроле остается статичным,
меняется только список товаров и табы. Есть возможность, не заходя в детальку,
добавить к сравнению и отфильтровать продукты в зависимости от запроса.

В зависимости от групп товаров
предусмотрены 2 вида карточек: на светлом фоне и темная, где фоном выступает имиджевая
фотография изделия.

Характеристики для удобства разместили в один
экран: так пользователь не улетает в пропасть, ища нужное, — его положение в общей
структуре страницы остается прежним. Не нужно возвращаться обратно для поиска информации по другому
разделу.
Страница поддержки по задумке должна была
иметь 2 уровня меню для упрощения пользовательского сценария. Итог получился интуитивно
понятным: в зависимости от того, что необходимо (ремонт, прошивка или техподдержка)
кликаем на верхние табы. Ниже появляется поля для ввода необходимых данных и после их заполнения
в том же экране появляется необходимая информация, возможность скачать обновление или
возможность задать вопрос.

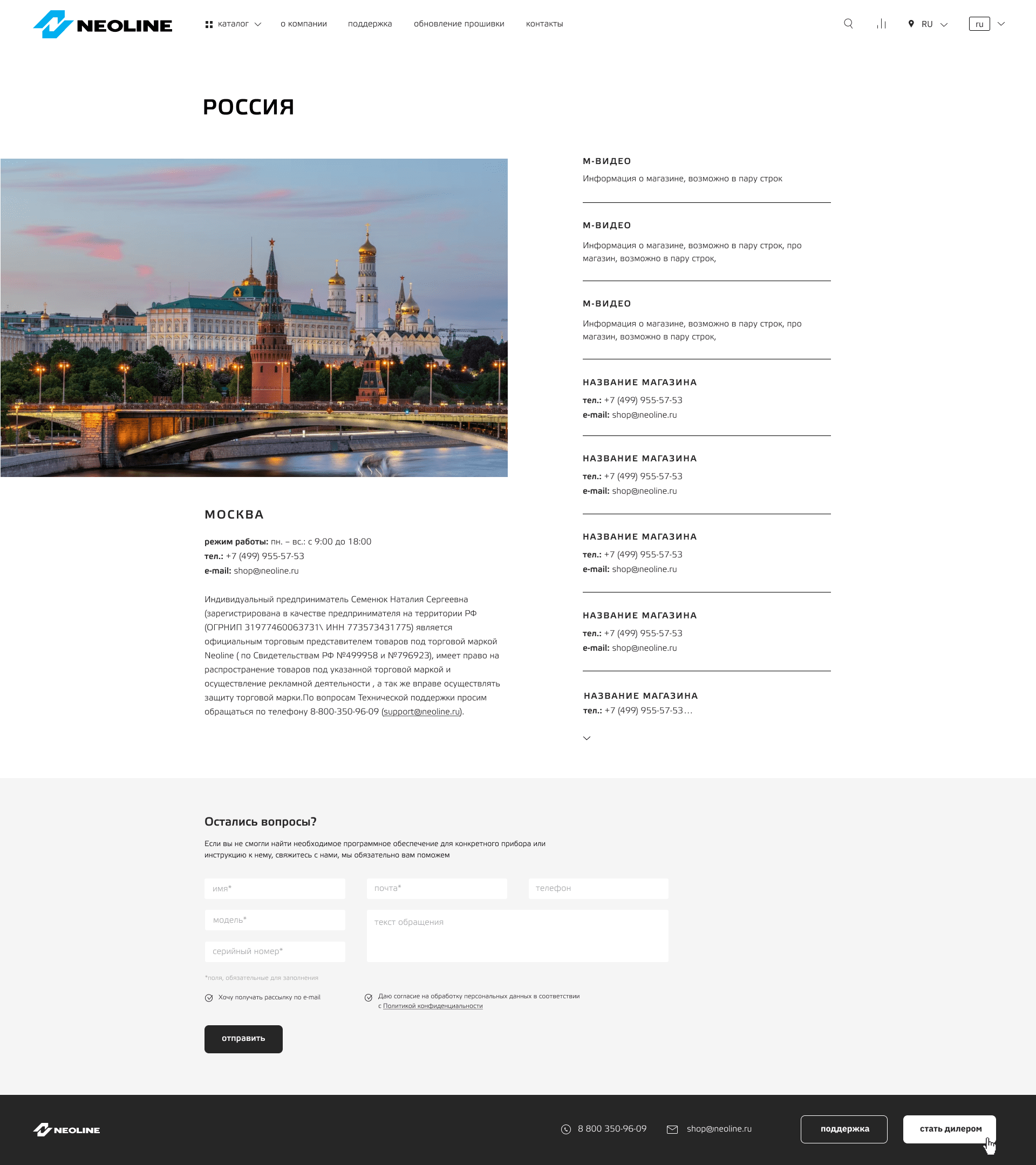
Контакты в этом проекте оказались огромным
разделом. Так как информации много, решили проиллюстрировать каждый объект и разбить
контент на удобные для чтения колонки.
Дизайн был передан заказчику для дальнейшей работы. Желаем компании NEOLINE продолжать развиваться и создавать новые полезные гаджеты, которые будут приближать технологическое комфортное будущее.
Дизайн был передан заказчику для дальнейшей работы. Желаем компании NEOLINE продолжать развиваться и создавать новые полезные гаджеты, которые будут приближать технологическое комфортное будущее.