ХОТИТЕ ПОЛУЧИТЬ
ИНДИВИДУАЛЬНОЕ РЕШЕНИЕ ДЛЯ ВАШЕГО ПРОЕКТА?
ОСТАВЬТЕ ЗАЯВКУ, И МЫ СВЯЖЕМСЯ С ВАМИ
#разработка
Проектирование интернет-магазина косметологии
USBC
United system of business cosmetology (USBC) —
это проект, основной целью которого является создание единой платформы для взаимодействия
официальных клиник и частных косметологов, производителей и поставщиков продукции, а также
потребителей косметологических товаров и услуг.
У заказчика уже была попытка начать
реализацию проекта с другой командой, однако она оказалось не очень успешной, и проект
пришёл к нам.
Анастасия
Менеджер проекта
По задумке учредителей проект USBC должен
стать единой платформой, на которой:
Производители смогут рассказывать о своей
продукции и её преимуществах;
Официальные дистрибьюторы будут выкладывать
продукцию по системе маркетплейс и отслеживать статистику по продажам;
Клиники, салоны красоты и частные
косметологи будут предлагать свои услуги и вести запись на приём через встроенный
интерфейс;
Представители компаний будут публиковать
тематические обзоры, статьи, новости косметологии и исследования;
Обучающие центры смогут вести запись на свои
мероприятия, а в дальнейшем — проводить обучения через стриминг внутри платформы;
Клиники, салоны красоты и частные
косметологи будут предлагать свои услуги и вести запись на приём через встроенный
интерфейс;
- сравнение цен на продукцию и выбор самого выгодного варианта;
- удобное оформление заказа и возможность сбора в корзину продукции от разных поставщиков в едином интерфейсе;
- акции, скидки и спецпредложения от множества производителей;
- возможность удалённой консультации по продуктам и их использованию у внутреннего косметолога USBC;
- интерактивная карта с базой данных косметологических учреждений, подробной информацией о них, отзывами и ценами на услуги;
- запись на услугу через внутренний интерфейс;
- запись на обучающие мероприятия офлайн и просмотр онлайн-мероприятий;
- взаимодействие с другими участниками косметологического комьюнити через внутреннюю систему постинга и шеринга;
- подробный личный кабинет;
- и другие менее масштабные, но не менее интересные возможности.
В первую очередь, мы изучили то, что
было реализовано предыдущей командой и провели технический аудит
К сожалению, оказалось, что функционал
проекта реализовывался бессистемно, многие функции были в зачаточном или сильно
незаконченном состоянии, иногда противоречили друг другу, а код уже на этом этапе
содержал технический долг и изобиловал «костылями».
В связи с этим было принято совместное
с заказчиком решение — начинать всё с нуля.
Агрегация требований
Первым шагом стал сбор и анализ входной
информации. В общей сумме мы провели пять созвонов с заказчиком для того, чтобы
собрать все до малейших пожелания к функционалу. Наши заказчики зачастую не погружены
в принципы, алгоритмы и тонкости разработки сайтов. И это нормально, ведь их цель —
вести и развивать свой бизнес. А вот уже наша задача — превратить их бизнес-требования
в качественный, работающий проект, приносящий прибыль и закрывающий бизнес-цели.
Анализ конкурентов
После того, как в нашем проекте
появилась колоночка «как мы хотим», настало время добавить вторую — «а как
там у других». Анализ конкурентов позволяет собрать полезную статистическую
информацию, натолкнуться на какие‑то новые идеи, а некоторые из существующих
наоборот откинуть по тем или иным причинам.
Этот этап осложнялся тем, что полноценных
конкурентов у проекта нет — в интернете просто не существует
сервиса, который выполнял бы хотя бы половину из планируемых функций. Мы провели
анализ 15 крупных сайтов какой‑то конкретной направленности, но в рамках
тематики косметологии: кто‑то только продавал продукцию, кто‑то — обучал, кто‑то
агрегировал предложения косметологов на интерактивной карте и вёл запись
пользователей. Таким образом, мы сформировали карту уже реализованного и востребованного
функционала, а также увидели несколько примеров, как и что делать не надо.
В дальнейшем это поможет определиться с приоритетами.
Приоритезация
При старте проекта заказчик понимал, что
эта история — не на один год и даже, возможно, не на пять
лет. А браться за разработку всего и сразу — идея не из лучших,
он уже пробовал :) Поэтому мы разделили многочисленный функционал на крупные
блоки и совместно раскидали их от наиболее до наименее ценных с точки
зрения прибыли в обозримом будущем.
Это сложный с моральной точки зрения
этап, так как зачастую креативные идеи, которыми заказчик горит здесь и сейчас,
приходится отодвигать куда‑то там, через пару лет, за этапом номер тридцать три,
когда мы уже будем большими и успешными. Однако холодный ум, объективность и искреннее
желание сделать заказчику хорошо помогают в 100% случаев успешно преодолеть
эмоциональный шторм.
Именно с опорой на логику, опыт
и цифры был выбран первый этап внедрения — разработка интернет-магазина
косметологической продукции с последующим расширением до маркетплейса.
Проектирование
На наш взгляд, проектирование —
это важнейший этап в любом проекте, особенно — в масштабном и долгоиграющем.
Оно позволяет заложить правильную архитектуру, подобрать подходящий технологический стек
с учётом дальнейшего масштабирования проекта. Также именно в рамках
проектирования мы убираем все белые пятна из ТЗ, определяем конечный набор фич
для реализации, составляем список сущностей, их взаимосвязей и взаимодействия,
конкретизируем тип размещаемого контента, источник его получения, продумываем интеграции
и выполняем ещё с десяток небольших, но крайне важных задач.
На данном этапе обязательно нужно
держать постоянную связь с заказчиком: задавать вопросы, объяснять суть
предлагаемых решений, их минусы и плюсы, советоваться и в целом
работать как единый организм. Потому что именно от этапа проектирования будет
зависеть как процесс рождения нового проекта, так и его жизнь в будущем.
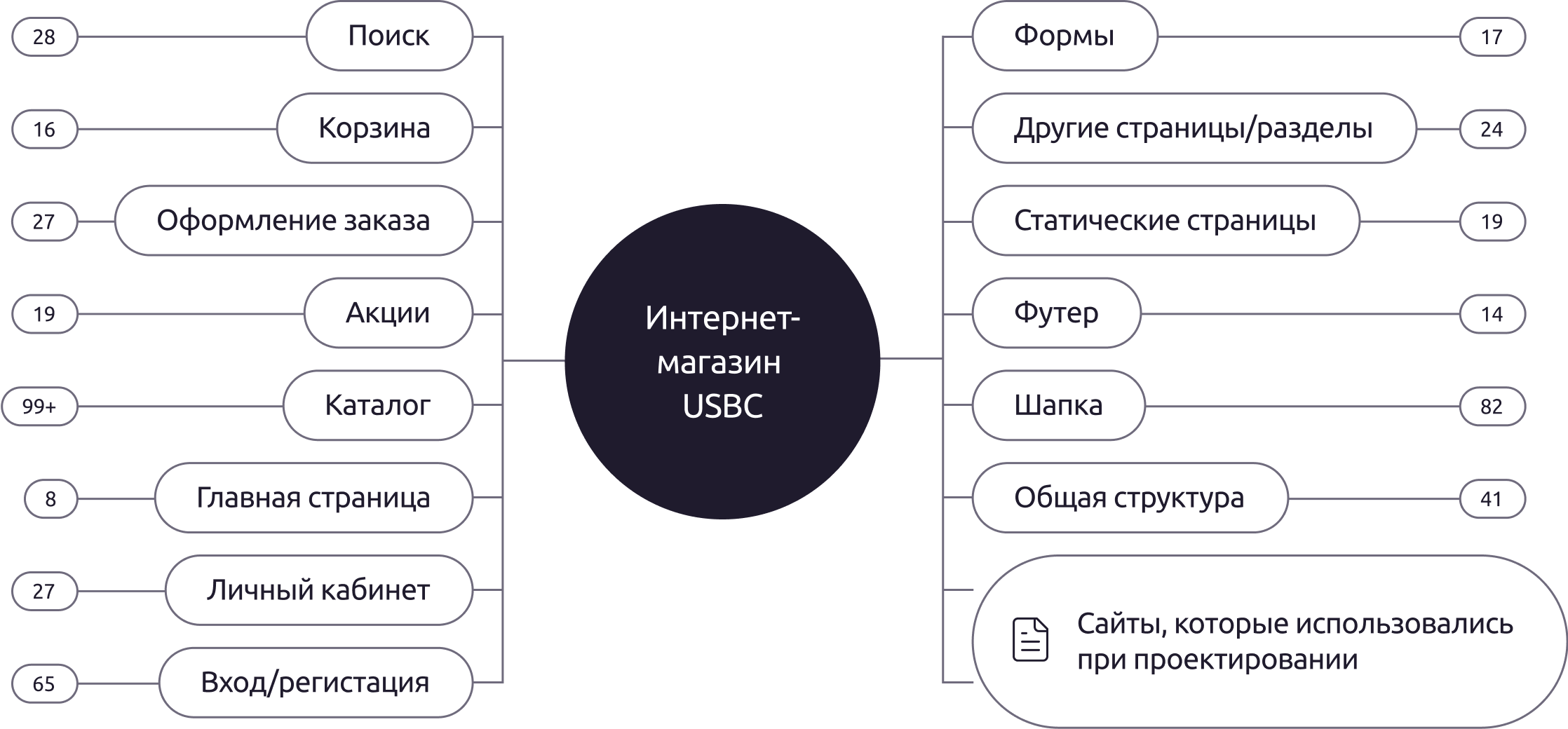
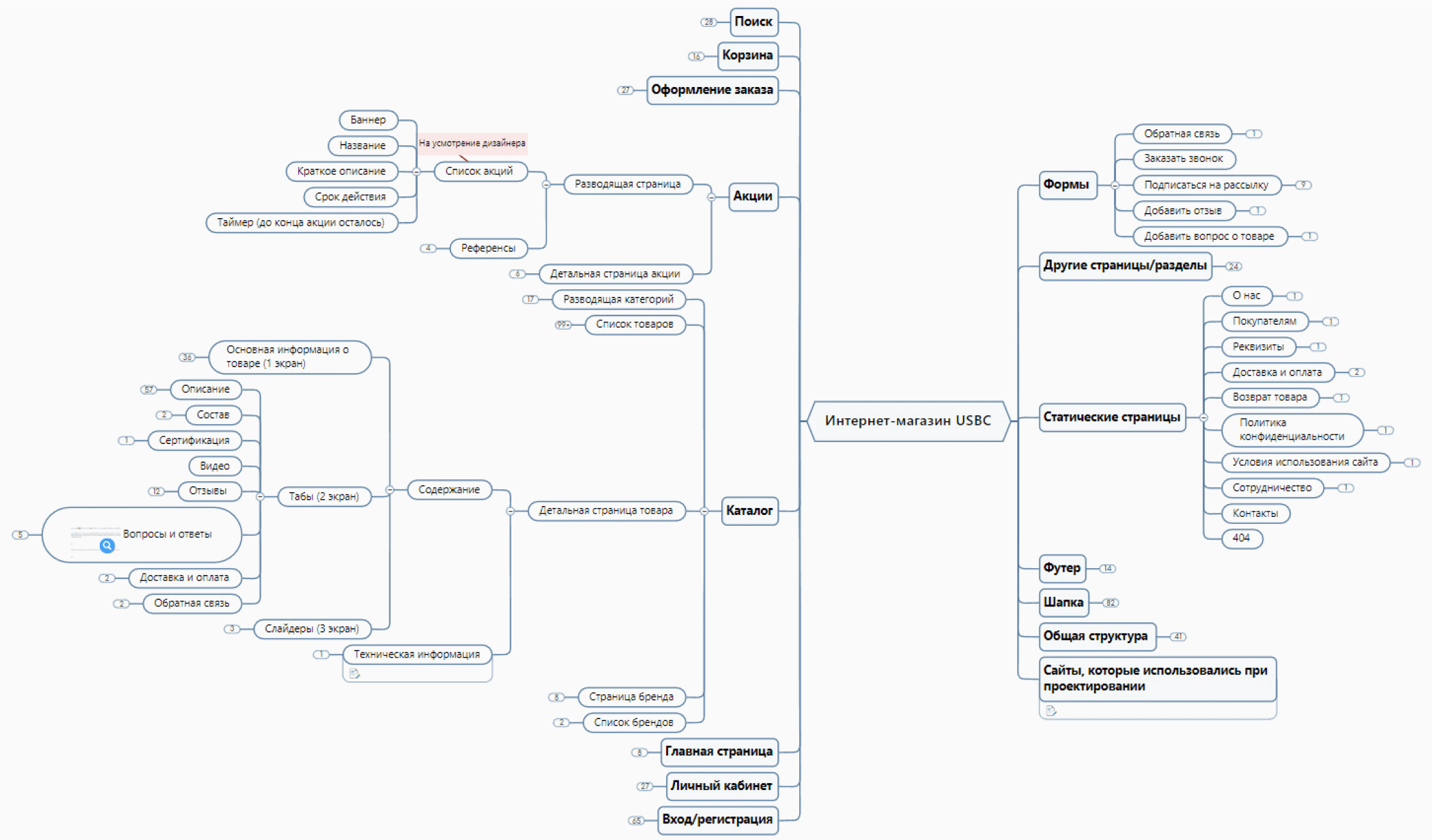
В результате проектирования мы определись
с технологиями и составили подробную карту, в которой отразили структуру,
функции, содержание, референсы и контент будущего интернет-магазина.


Оценка и roadmap
После того, как в нашем проекте появилась
колоночка «как мы хотим», настало время добавить вторую — «а как там у других».
Анализ конкурентов позволяет собрать полезную статистическую информацию, натолкнуться на какие‑то
новые идеи, а некоторые из существующих наоборот откинуть по тем или иным
причинам.
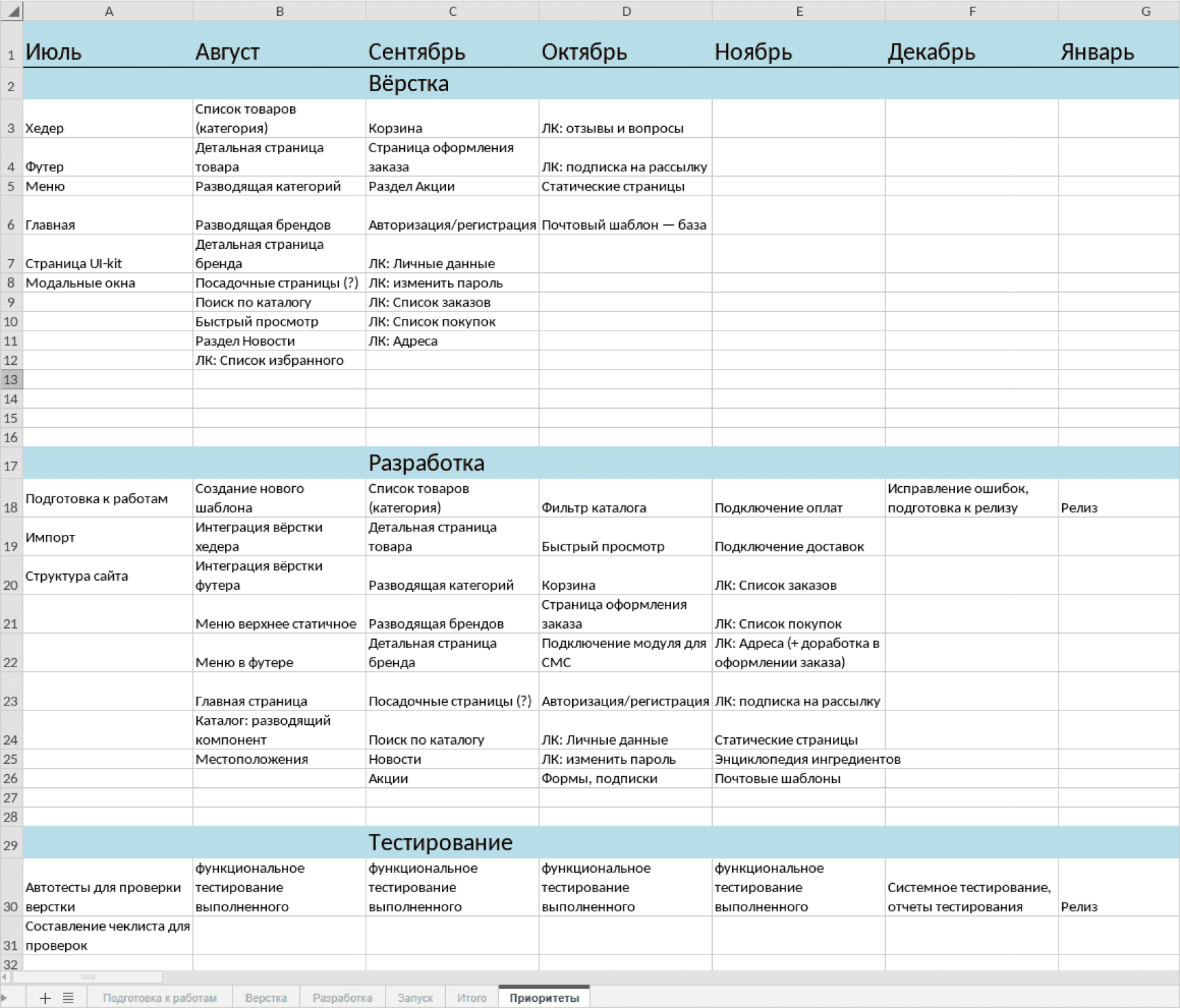
- вилочно оценить прототипирование и подготовку дизайн макетов — вилочно, так как дизайн — всё же история субъективная, и в этой услуге очень редко можно назвать конечные цифры даже по конечному ТЗ;
- вилочно оценить вёрстку проекта — и снова вилочно, так как вёрстка очень сильно зависит от дизайна, а его разработка, как мы помним, только начинался;
- оценить разработку и интеграции — здесь проще, так как работа функций практически не зависит от дизайна, поэтому мы дали максимально приближенную к реальности оценку на основе опыта реализации похожих задач в других проектах;
- составить дорожную карту проекта — после получения и согласования всех оценок мы сформировали таймлайн, в рамках которого распределили задачи по спринтам, запараллелили все возможные процессы, и загнали дизайнеров/ верстальщиков/ разработчиков в кабалу дедлайнов на ближайшие несколько месяцев определились с ресурсами команды.

Пройдя эти 5 этапов, мы получили всё
необходимое для того, чтобы заказчик понимал бюджет и сроки реализации проекта, а мы могли
выделить необходимые ресурсы и грамотно распланировать работу. Оставалось просто взять и сделать,
но это уже совсем другая история :)
Итого в цифрах
75 часов
заняло проектирование у нашей команды
150 000 ₽
составила стоимость проектирования
1 месяц
месяц – чистое* время выполнения
6 человек
принимали участие в этой задаче
*без учёта ожидания согласований, подготовки
ответов и пауз со стороны заказчика